EventsHigh
UI/UX - Web

1. OVERVIEW
EventsHigh, a marketplace for experiential events and activities. They crawl the web for event related information and bring them all at one place. It allows users to explore & discover events by their interests, locality or just see the best events for any given day across 8 cities in India.
Role: UX & UI, Platform: Website, Team: Single, Timeline: March - May 2016, Tools: Sketch & Photoshop
2. DEFINE
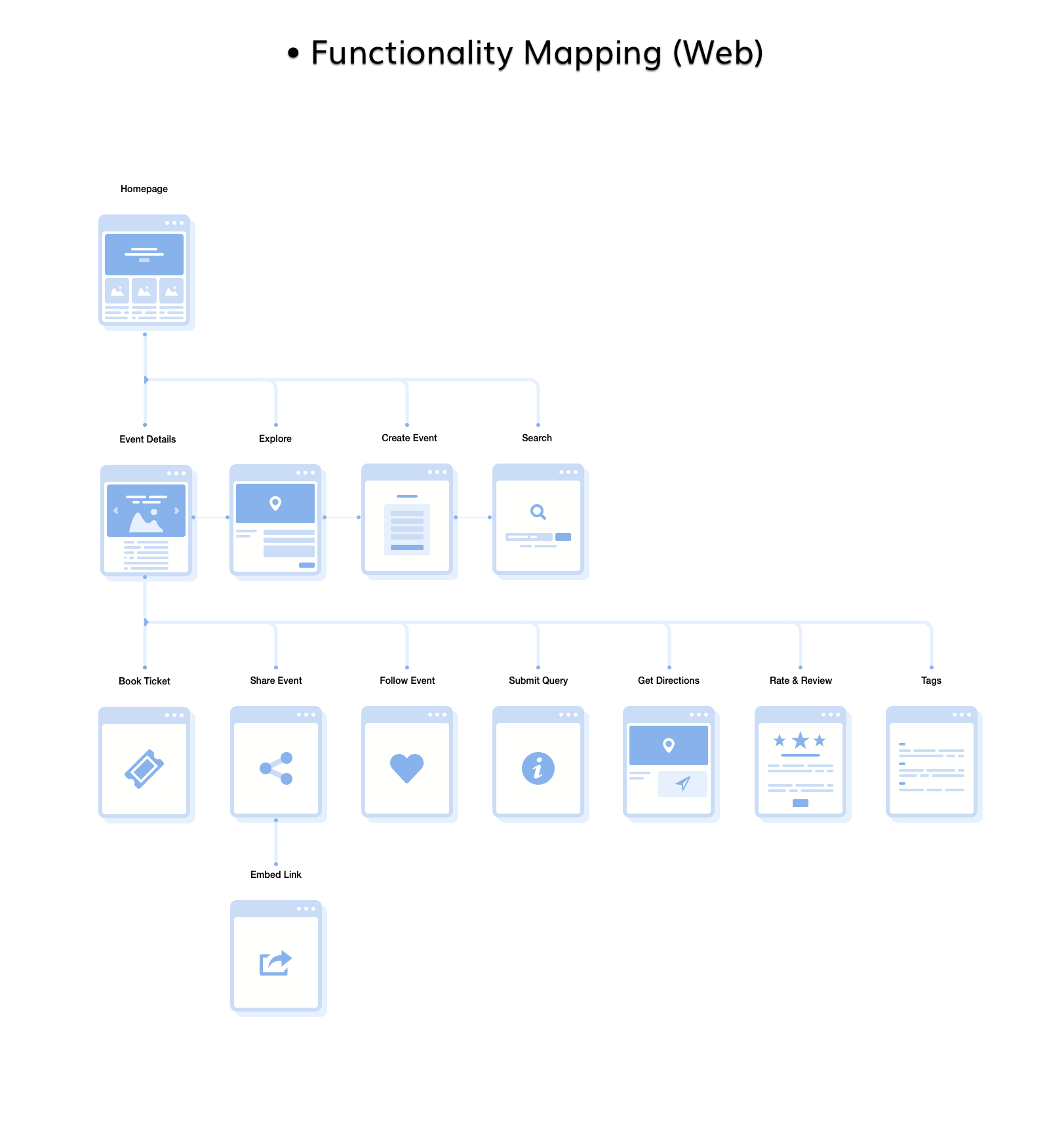
EventsHigh are consciously a small yet quaint team who have clear plan for reaching their targets. They have a Mobile App (Android & iOS) which is doing good & their focus was to improve website experience as current one has a broken navigation & lot of new features missing which was demanding for a redesign. For this redesign task they needed a industry design expertise to fix & better the website experience with fresh UI. Based on the data & research i had to build a new Information Architecture to have a clear navigation & page wise breakup to add new features. Then followed by mid Wireframes, UI, Visual Design & Prototyping.

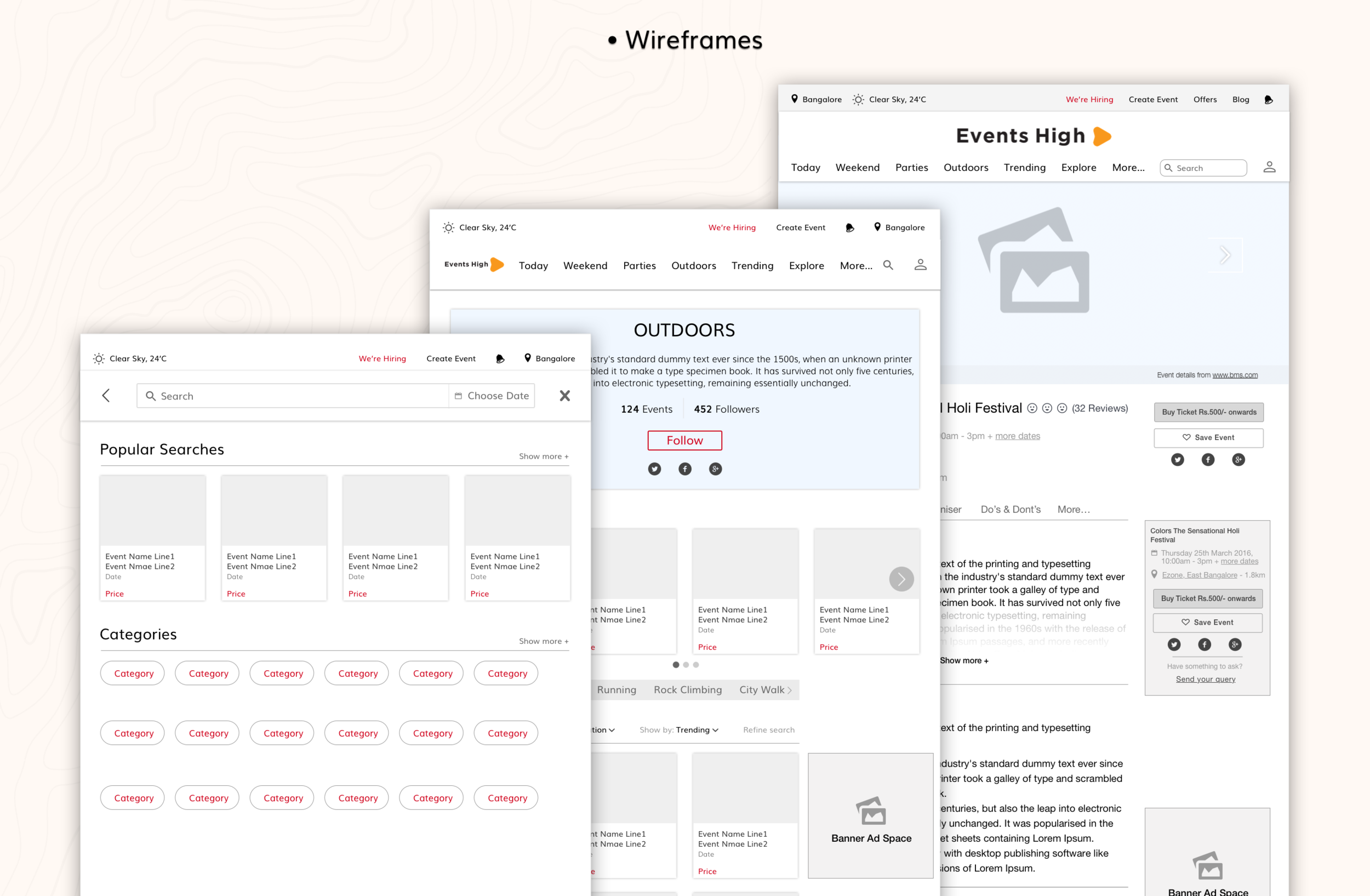
3. DESIGN
It was a challenging task, as EventsHigh was going through a rebranding in parallel which was handled by other agency. So, i had limitation in using the color palette & had to stick with the suggested new branding specs.
Have used card format & various tabs to accommodate the section, tags, grouping to differentiate & simplify the navigation in single page. Used color palette which is close to material design to represent each category & easy identification. Out of all these layers wanted to make the reading comfortable & suits the theme so, had to go with Muli font. Main header had gone through multiple iterations as to suit the rebranding specs, finally client agreed for gradients as to look fresh & give a feel that, we are here to help you from starting of exploring, discovering & experiencing the events.